Tutorial Penggunaan Plugin Jquery Summernote Part 1


Artikel ini akan menyajikan mengenai bagaimana cara menggunakan plugin summernote pada project anda. Namun sebelum dapat mengintegrasikan ke project, diharapkan anda sudah memiliki pengetahuan mengenai javascript dan lebih baik lagi sudah terbiasa menggunakan JQuery.
Apa itu Summernote?

Sebelum kita masuk ke cara penggunaannya, terlebih dahulu kalian harus mengetahui apa itu summernote. Summernote merupakan salah satu plugin jQuery yang diintegrasikan ke texteditor. Tujuan dari penggunaan summernote adalah untuk membuat texteditor anda menjadi WYSWYG. Apa itu WYSWYG? WYSWYG sendiri merupakan kepanjangan dari What You See What You Get. Secara sederhana dapat diartikan "Apapun yang anda lihat, seperti itu juga yang anda dapatkan". Maksud dari hal itu adalah apapun yang anda tuliskan ke summernote atau text editor, seperti itulah hasil yang akan anda peroleh dalam bentuk tag html. Semisal anda memasukan tulisan tebal, gambar, video, dan lain-lain. Plugin WYSWYG akan mengkonversi tulisan anda tersebut menjadi sintak html yang nantinya anda dapat tampilkan pada halaman web.
Penggunaan WYSWYG sendiri sudah lumrah dipergunakan. Biasanya digunakan untuk website yang menyajikan informasi berupa Berita atau Pengumuman seperti Blog.
Cara Menggunakan Summernote
Setelah anda mengetahui apa itu summernote, kita akan lanjut ke tahap penggunaannya. Sebelumnya, website resmi summernote dapat anda akses di halaman https://summernote.org/. Nah untuk menggunakannya, silahkan ikuti langkah-langkah berikut ini.
1. Installasi Summernote
Sebelum menginstall, anda harus sudah memiliki summernote di project anda. Pertama anda harus mengunduhnya di halaman https://summernote.org/getting-started/.

Setelah anda mengunduh summernote, anda harus mengincludekan file css dan js dengan cara berikut
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="/summernote/summernote.css" rel="stylesheet">
<script src="/summernote/summernote.min.js"></script>
Atau, anda dapat menggunakan summernote tanpa mengunduhnya yaitu dengan menggunakan url cdn yang sudah disediakan.
<!-- include libraries(jQuery, bootstrap) -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- include summernote css/js -->
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote.min.js"></script>
Pastikan sebelum menginclude summernote, anda telah menginclude jquery dan juga bootstrap pada aplikasi.
2. Dasar Penggunaan
Setelah anda berhasil menginstall plugin pada web, selanjutnya anda siap untuk menggunakan plugin ini. Pertama, anda harus sudah mempunyai inputan textarea pada html.
<textarea id="summernote" name="editordata"></textarea>
Selanjutnya anda tinggal memangil selector textarea tersebut kemudian memanggil fungsi summernote.
$(document).ready(function() {
$('#summernote').summernote();
});
Dapat anda lihat, diatas saya menggunakan selector ID dari textarea tersebut yaitu dengan menggunakan syntak $('#summernote'). Setelah itu, saya menginisialisasi summernote dengan memanggilnya menggunakan syntak .summernote(); .

Berikut diatas merupakan contoh sederhana inisialisasi summernote dengan menggunakan default setting. Atau anda dapat melakukan sedikit konfigurasi menjadi seperti berikut:
$('#summernote').summernote({
placeholder: 'Input berita disini',
height: 500
});
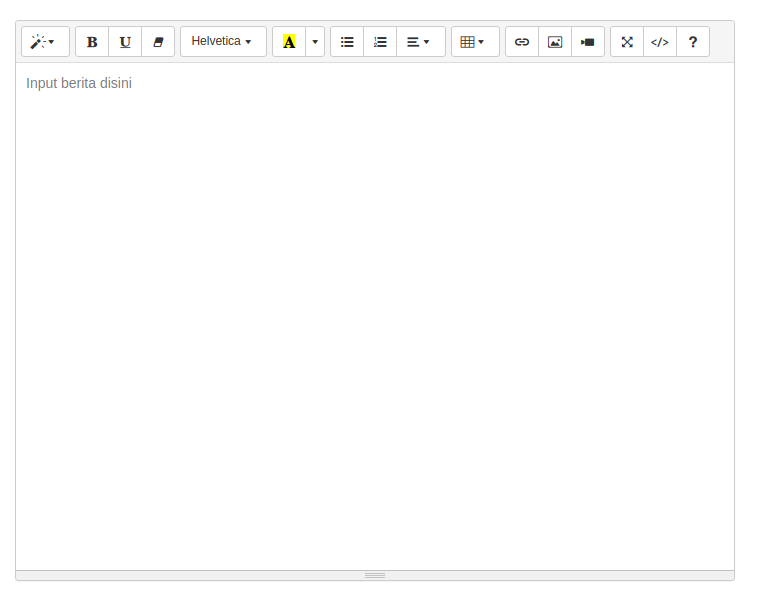
Code diatas saya menambahkan placeholder, dan mengatur tinggi dari summernote yang saya pergunakan. Sehingga hasilnya seperti berikut ini

3. Pengaturan Toolbar
Selain menggunakan settings default, anda dapat melakukan pengaturan terhadap toolbar yang ingin anda perlihatkan.

Untuk mengaturnya, anda hanya perlu memanggil property toolbar kemudian masukan menu-menu yang akan ditampilkan seperti berikut:
$(document).ready(function() {
$('#summernote').summernote({
placeholder: 'Input berita disini',
height: 500,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture', 'video']],
['view', ['fullscreen', 'codeview', 'help']]
]
});
});
Snippet diatas merupakan toolbar default yang dimiliki summernote, anda dapat menghapus menu yang tidak anda perlukan. Misalkan saya ingin menghilangkan menu video dan link. Maka yang code saya akan menjadi seperti ini
$(document).ready(function() {
$('#summernote').summernote({
placeholder: 'Input berita disini',
height: 500,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['color', ['color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['picture']],
['view', ['fullscreen', 'codeview', 'help']]
]
});
});

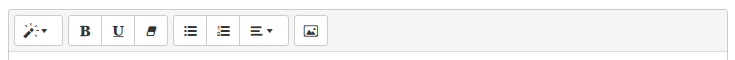
Selain menghilangkan menu, anda juga dapat menghilangkan grup menu. Misalkan saya tidak memerlukan grup menu color, table, dan view. Maka option toolbar akan menjadi seperti berikut ini
$(document).ready(function() {
$('#summernote').summernote({
placeholder: 'Input berita disini',
height: 500,
toolbar: [
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['para', ['ul', 'ol', 'paragraph']],
['insert', ['picture']]
]
});
});

4. Output
Setelah melakukan konfigurasi dan inisialisasi summernote, tentunya anda ingin melihat hasil atau output dari texteditor tersebut. Nah sebagai contoh, ini merupakan isi textare dan output dari WYSWYG yang saya simulasikan. Berikut inputan yang saya buat di editor summernote.

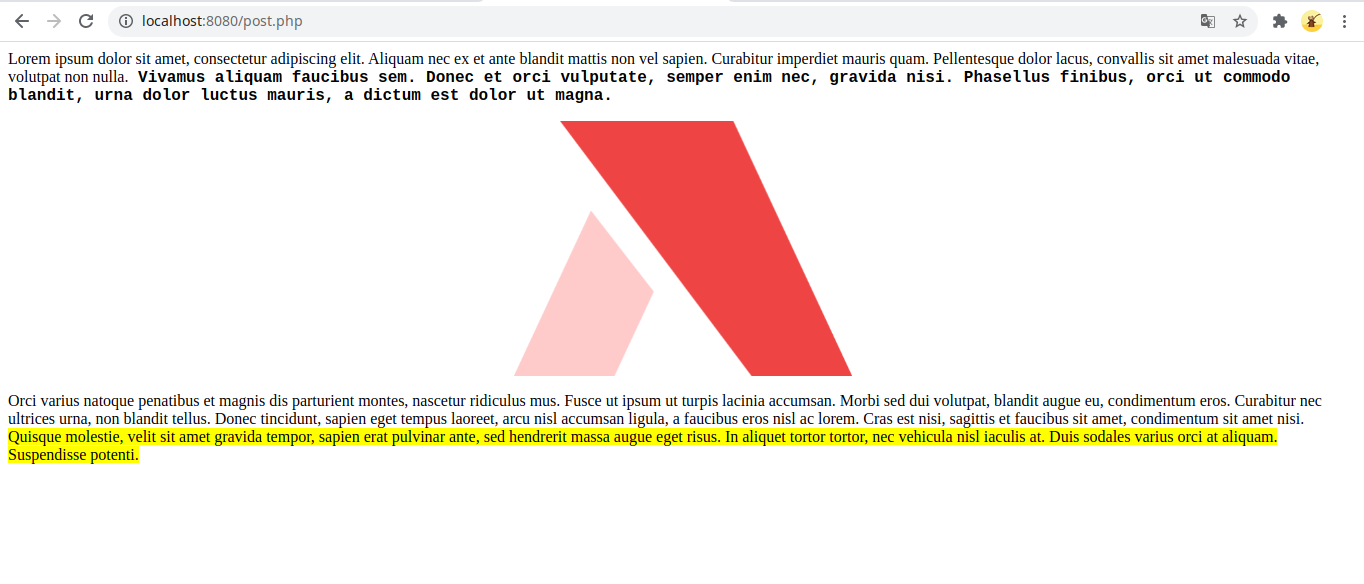
Sedangkan dibawah ini merupakan hasil yang saya peroleh dari editor tersebut.


Dapat anda lihat ketika dikirim, formulir textarea akan menyajikan output berupa html tag sesuai format yang kita masukan. Untuk inputan gambar akan otomatis dikonversi kedalam bentuk base64.
Penutup
Nah, sekian merupakan tutorial singkat cara penggunaan dan customize plugin summernote. Saya akan bahas mengenai penggunaan lebih lanjut dari plugin ini di part selanjutnya. Apabila anda mengalami kendala, anda dapat bertanya kepada saya melalui kontak saya atau kolom komentar dibawah. Terimakasi


